わからないことを質問してみよう
STEP5. 導入
最後に、作成されたFAQやチャットボットを
あなたのサービスで公開しましょう。
デザインのカスタマイズがまだの方はこちらを確認してください
1. プロジェクトの公開
プロジェクトの作成・更新時に「公開する」を設定している方は、
SKIPしてください。
公開を行うと、即座にWEBに公開されます。
2. FAQリンクの設置
既に作成したFAQはWEB上に公開されていますが、
GOOGLEなどの検索クローラーは発見するまでに時間が必要なため、
まだ検索してもHITしない場合が高いです。
そのため、ユーザーはそのFAQを発見することができないので、
あなたのサービスのWEBサイトに作成されたFAQリンクを設置してユーザーがアクセスしやすいようにしましょう。
プロジェクトTOPにURLが記載されているためコピーします
あなたのWEBサイトにそのURLを設置してください。
ここまででもうSHELPを存分に利用することが可能です!
さらにチャットボットのみWEBサイト上に表示したい場合などは続けて読んでください。
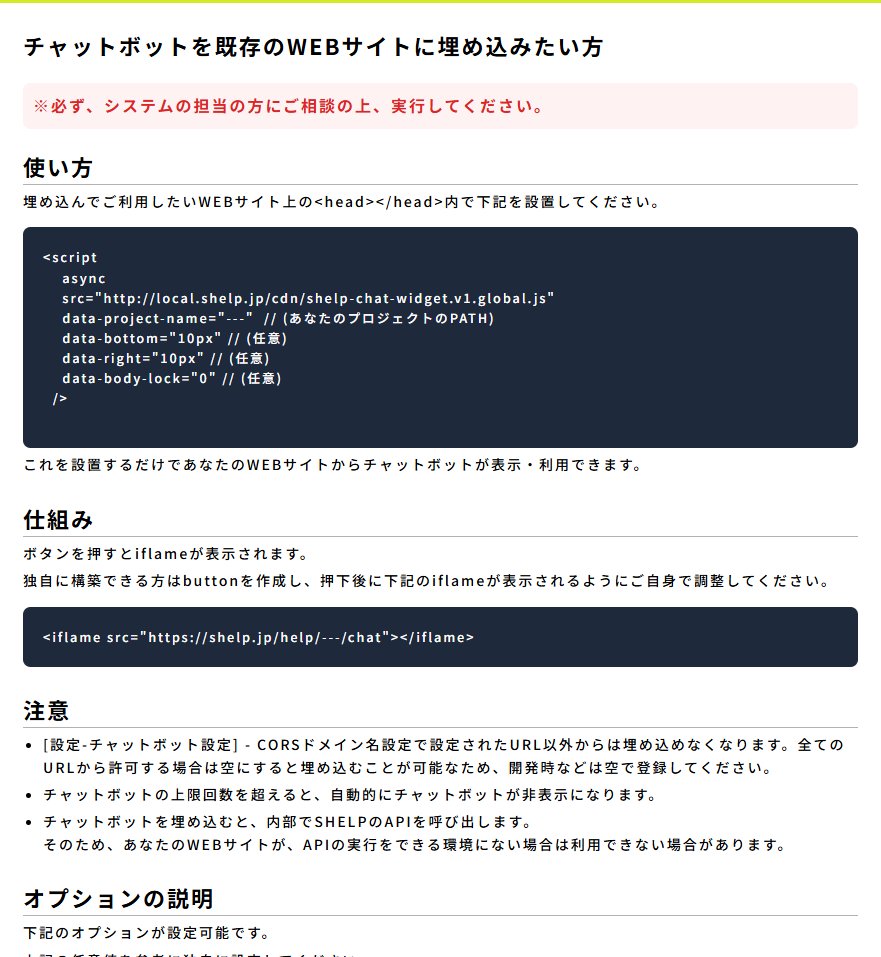
3. チャットボットの埋め込み
チャットボットをあなたのWEBサイト上に表示したい場合などに行ってください。
これを行うと、あなただけのチャットボットが、どこでも利用することが可能になります。
不必要な場合は行わなくても問題ございません。
デザインページから「チャット設定」を開いてください。
右上にある「チャットボットCDN」を開いてください。
あなただけのscriptタグが生成されます。
あなたのWEBサイトに生成されたscriptタグを設置するだけで、チャットボットが表示・利用できます。

この手順だけでチャットボットの埋め込みを行うことが可能になります。
但しなるべく知識のあるシステム担当の方に作業を行ってもらうことを推奨いたします。
またCORS設定など、不正利用防止の設定も可能なため、なるべく設定してから利用するようにしてください。
以上でSHELPの導入が完了になります。
簡単にまたお気軽に導入が行えるようになっているため是非ご利用してみてください。
またデザインやAI、FAQページなどいつでも更新が可能なため、
自分だけのFAQ・チャットボットを作成してみましょう。
最後に
FAQページを追加して、ユーザーにとって便利なFAQになるように完成させてください。
また、FAQやチャットボットは運用も非常に重要です。
SHELPでは、分析機能が実装されているため、
FAQでどのような内容の検索が多いか、また失敗しているか、
チャットボットが誤った回答や、回答できない内容があるか容易に確認することが可能になっています。
日々、分析機能から内容を確認して、FAQのブラッシュアップや、AIの調整を行って、
ユーザーの満足度向上、お問合せ削減を目指して運用してみましょう。
ご意見をお聞かせください。
このページは役に立ちましたか?

