わからないことを質問してみよう
STEP4. デザインカスタマイズ
AIの作成、FAQページの作成が完了したら、
実際に公開されるページや、チャットボットデザインをカスタマイズしてみましょう。
AIの作成がまだの方はこちらを確認してください
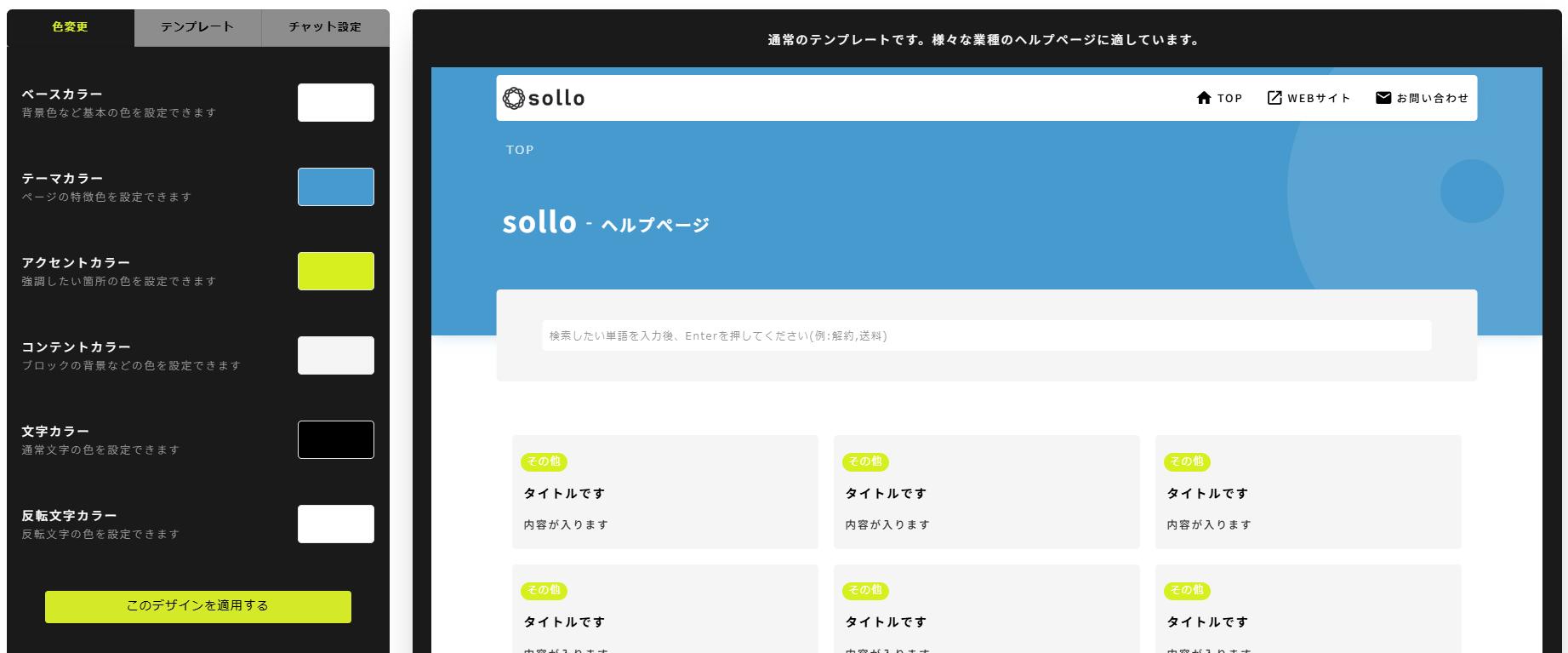
1. 「FAQ」のデザインカスタマイズ
デザインページを開いて「色変更」から、実際に公開されるFAQページの色を、
カスタマイズすることができます。
変更を行うと右側のサンプルがリアルタイムで変更されるため、
実際にあなたのサービスの特徴に沿うような色味に変更してみましょう。

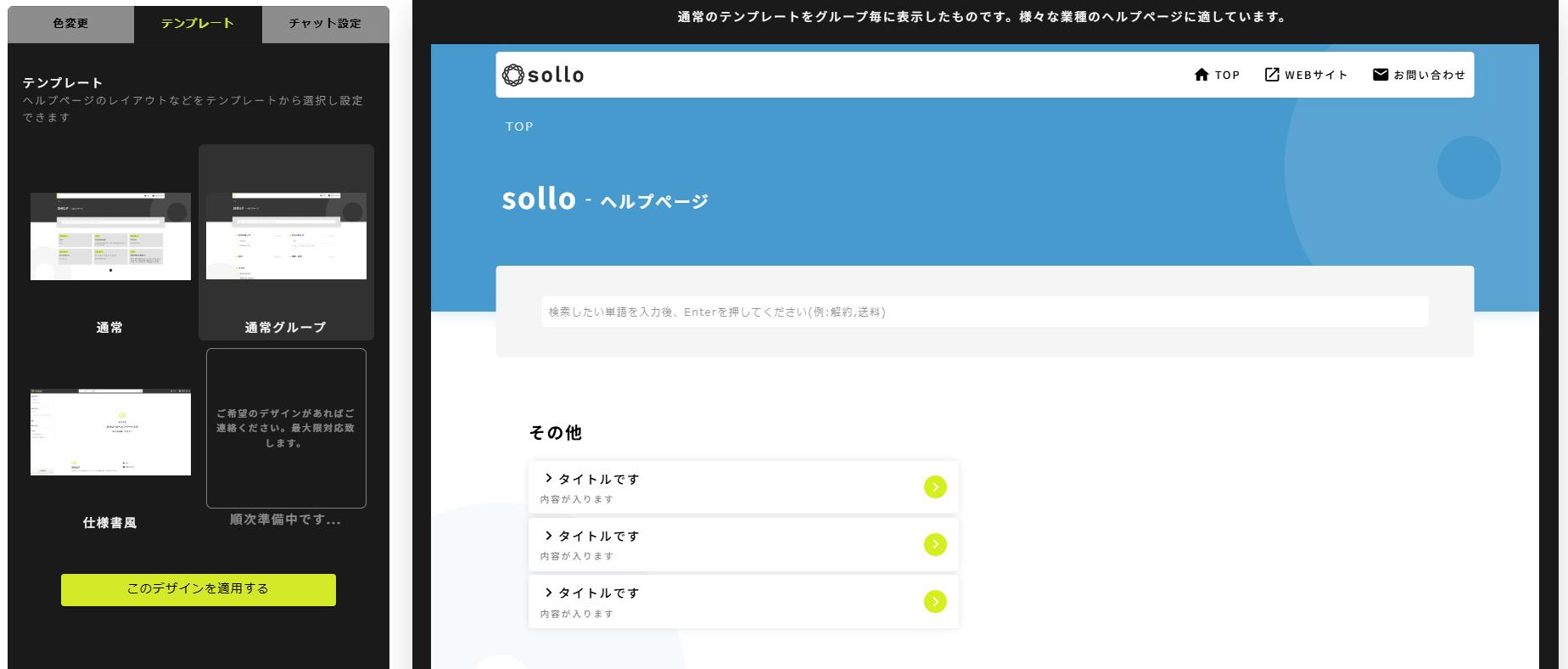
2. テンプレートの変更
FAQページのレイアウトを変更することが可能です。
用途に沿ったレイアウトに変更してみましょう。

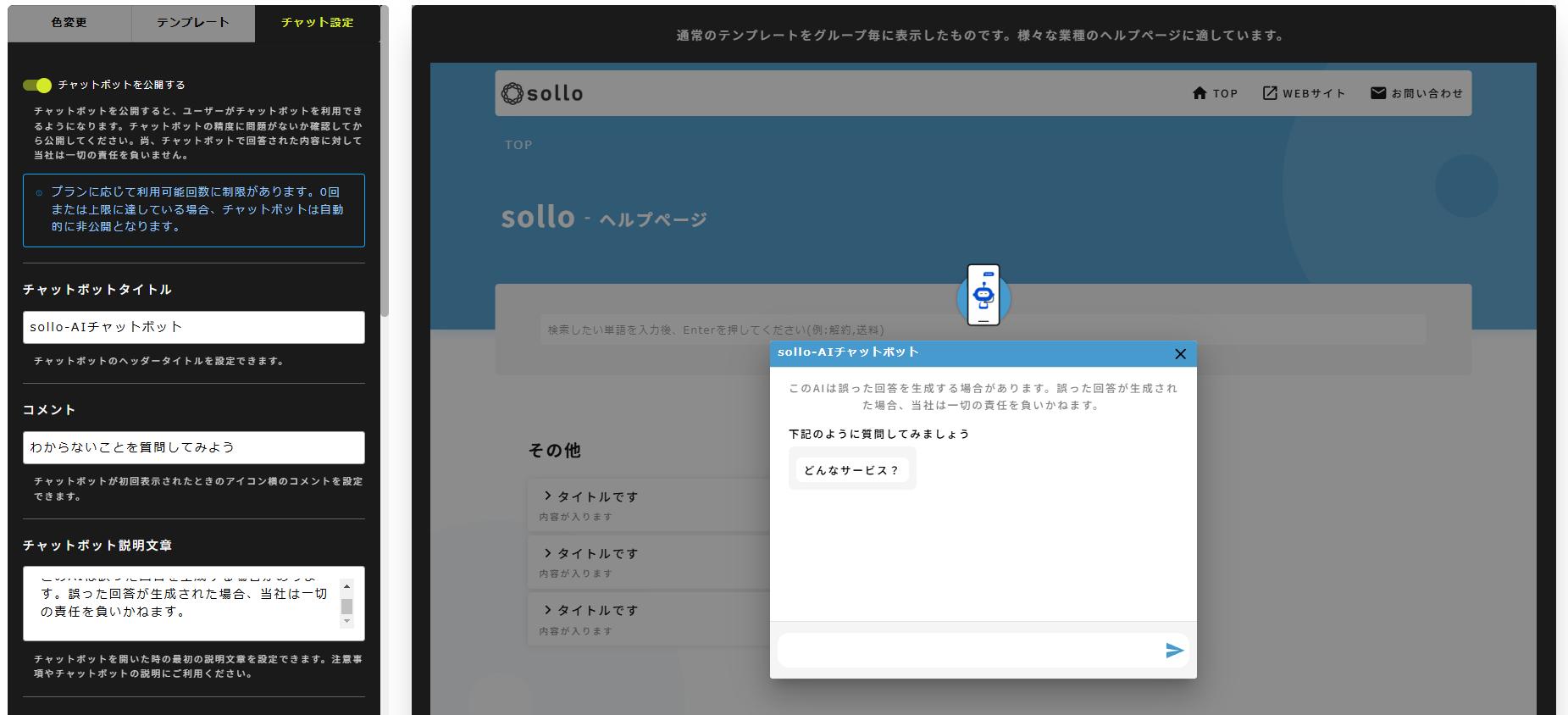
3. チャットボット設定
チャットボットに表示される、タイトルや、初回選択肢の設定、アイコン、色など
様々なデザインがカスタマイズできます。
またそれだけではなく、チャットボットに対する独自のプロンプトの設定や、
他の方に不正利用させないためのCORS設定が行えます。

これでデザインのカスタマイズが完了します。
デザインはいつでも変更が可能なため、お気軽にお試しください。
SHELP独自の高速化の仕組みにより、更新後10分間は反映されない場合があるためご注意ください。
最後に、完成したFAQやチャットボットを導入してみましょう。
ご意見をお聞かせください。
このページは役に立ちましたか?

