わからないことを質問してみよう
テキストエディター
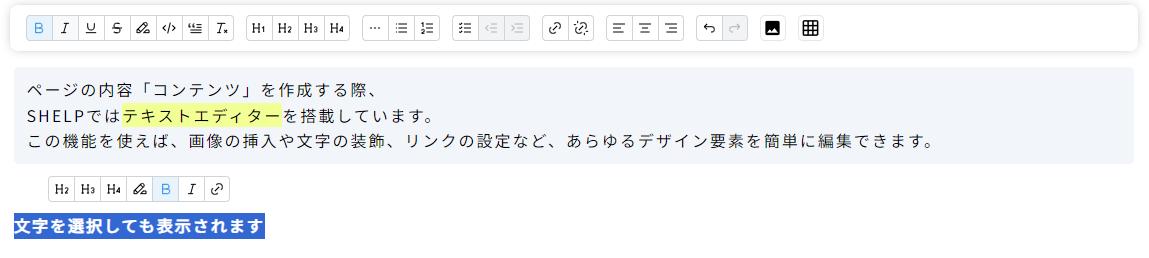
ページの内容「コンテンツ」を作成する際、
SHELPではテキストエディターを搭載しています。
この機能を使えば、画像の挿入や文字の装飾、リンクの設定など、あらゆるデザイン要素を簡単に編集できます。

テキストエディターでは表示されている、ボタンでの装飾のほかに
下記の表のように markdown記法 やコマンドにも対応しています。
またWEBページからのコピー&ペーストでもそのまま表示されるよう対応をしています。
対応している装飾一覧
文字装飾
装飾内容 | MarkDown | コマンド |
|---|---|---|
太字 |
| win:ctrl+b mac:cmd+b |
斜め文字 |
| win:ctrl+i mac:cmd+i |
下線 | なし | win:ctrl+u mac:cmd+u |
|
|
|
ハイライト | なし | win:ctrl+shift+h mac:cmd+shift+h |
左揃え |
| |
中央揃え |
| |
右揃え |
| |
ブロック
装飾内容 | MarkDown | コマンド |
|---|---|---|
|
|
|
|
| なし |
|
| なし |
文字種類
装飾内容 | MarkDown | コマンド |
|---|---|---|
h1 |
| なし |
h2 |
| なし |
h3 |
| なし |
h4 |
| なし |
h5 |
| なし |
h6 |
| なし |
レイアウト
装飾内容 | MarkDown | コマンド | ||
|---|---|---|---|---|
罫線 |
| なし | ||
|
| なし | ||
|
| なし | ||
|
| なし | ||
|
| |||
リンク・画像
装飾内容 | MarkDown | コマンド |
|---|---|---|
リンク |
| |
画像 |
| |
ご意見をお聞かせください。
このページは役に立ちましたか?

