わからないことを質問してみよう
各種色変更
SHELPではヘルプページの全ての色が変更可能になっています。
これによりサービスや企業の特徴に合わせたカスタマイズが可能になり、あなただけのヘルプページを作成することが可能です。

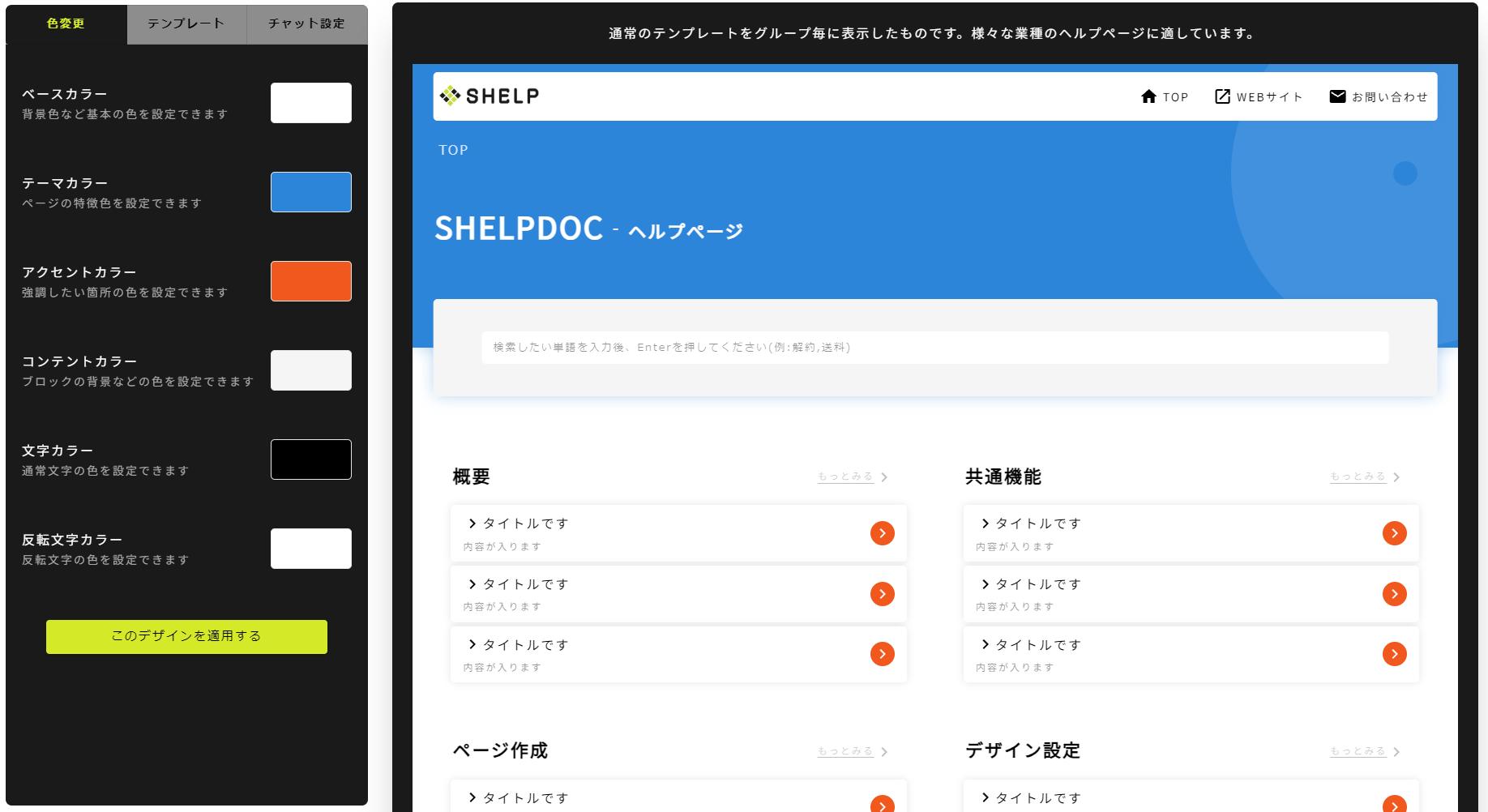
色変更が可能な箇所
1. ベースカラー
背景色など基本の色が自由に設定できます。
2. テーマカラー
ページの特徴となる色が自由に設定できます。
これを設定すると、サービスの特徴に合わせることができます。
3. アクセントカラー
強調したい箇所の色を自由に設定できます。
テーマカラーと合わせてこれを設定すると、サービスの特徴に合わせることができます。
4. コンテントカラー
ブロックの色などを自由に設定できます。
ベースカラーに合わせて実際の完成系を確認しながら調整することができます。
5. 文字カラー
通常の文字の色を自由に設定できます。
ベースカラーやコンテントカラーに合わせて実際の完成系を確認しながら調整することができます。
6. 反転文字カラー
反転した文字の色を自由に設定できます。
主にベースカラーやアクセントカラーの上に文字が重なる箇所の文字色が該当します。
ベースカラーやアクセントカラーに合わせて実際の完成系を確認しながら調整することができます。
SHELPでは、「デザイン」ページ「色変更」で実際の変更内容がリアルタイムで反映されるため、
出来栄えを確認しながら調整することが可能なため、
容易にデザイン設定が可能になっています。
変更方法
SHELPにログインします。
該当のプロジェクトを選択します。
「デザイン」ページにアクセスします。
「色変更」から実際の色味を確認しながら調整して保存します。
変更から10分ほど反映・変更されない場合がございます。これは高速化に伴う仕様となっているため、変更が確認できない場合は、10分後に再度ご確認ください。
ご意見をお聞かせください。
このページは役に立ちましたか?

